La evolución siempre ha premiado la adaptación al medio. Sin embargo, los humanos hemos llegado a un punto anti-natura. En lugar de adaptarnos al medio, nosotros lo que hacemos es adaptar el medio a nosotros.
Lo malo es que en este proceso, en ocasiones no lo hacemos con la eficiencia que se debería. Un ejemplo de esto que digo es el teclado de los dispositivos móviles. Cuando son dispositivos de pequeño tamaño, el tamaño y los botones para manejarlos también lo son. Si te ocurre como a mi, que tienes los dedos gruesos, a veces acertar a marcar la acción que quieres es un poco complicado.
Estoy hablando de temas de usabilidad de las aplicaciones. Como ocurre en muchos campos, los avances se hacen por inercia y se tarda en plantear opciones nativas de mejora y eficiencia en esa actividad. Me refiero a que nos ocurren cosas como en el tema de que por qué la mayoría de los coches, aun siendo eléctricos, aun se mantiene el concepto de colocar la potencia tractora delante, al igual que la configuración que se ideó para los coches de caballos.
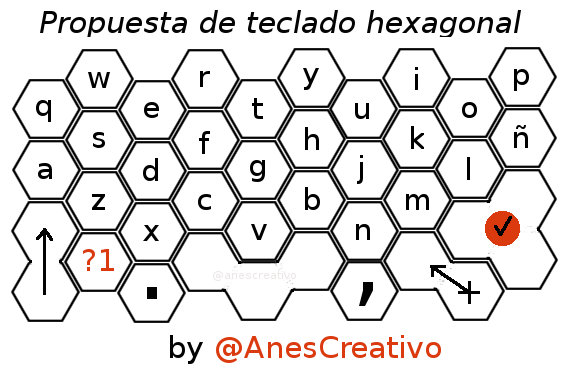
Volviendo al mundo de los dispositivos móviles, mi propuesta de mejora se centra en los botones, dejar atrás el hacerlos de forma rectangular y hacerlos con una forma más eficiente y adaptada a nuestras necesidades. Hacerlas con forma de hexágono regular.

La justificación es bastante sencilla. Manejamos los dispositivos con los dedos, y la zona de contacto de nuestros dedos, en realidad es de forma redondeada. Haz la prueba en un cristal o espejo. Hecha bao y haz una pulsación. Verás que la marca que dejas, no es cuadrada.
Ahora mismo, los botones se hacen igual que los hemos estado usando en ordenadores, se hacen cuadrados o rectangulares, con el tamaño mínimo para que se pueda realizar una pulsación, sin embargo, a veces es tan mínimo ese espacio que sin querer se pulsan otros botones. El motivo de hacerlos tan pequeños es por aprovechar al máximo el espacio. Entonces, hablando de aprovechamiento de espacio, la circunferencia sería el concepto clave, pero no es así. Si tenemos que poner muchos botones juntos, por ejemplo estoy pensando en como sería un teclado táctil. Si cada tecla fuera una circunferencia se generarían muchos espacios entre ellas, espacio desaprovechado. Por lo tanto, el siguiente punto es el híbrido entre una circunferencia y un cuadrado, el resultado es el hexágono regular.
Justamente esta figura cumple con los requisitos que se necesitan. Tiene lo mejor de cada opción. Por un lado, tiene forma circular por lo que aprovecha bien el espacio, está optimizada. Por otro lado, al ser un polígono regular, encaja perfectamente cuando se juntan varias figuras con la misma forma. Esto hace que no queden espacios entre los botones y no se desaproveche nada.
Al no saber hacer aplicaciones ni ser informático no puedo hacer una versión beta o de prueba funcional del cambio de sistema que propongo. No obstante, si alguna persona que lea estas líneas, tiene la formación y el tiempo para llevar a cabo la idea que propongo, estaré encantado de ayudar en la medida que pueda y por su puesto de probar y usar un teclado táctil según mi propuesta.
Como decía aquel, renovarse o morir.